Anki ist die wohl beliebteste App, um Karteikarten anzulegen. Allerdings holen die wenigsten alles aus ihr raus. Hier erklär ich dir, wie genau du neue Karten erstellst und wie umfangreich du sie mit einigen Zeilen im Editor designen kannst.
Was ist Anki?
Multiplattform Karteikarten: Anki ist eine App für PC, Mac, Android und iOS, mit der du digitale Karteikarten erstellen und abfragen kannst. Dein Lernfortschritt wird dabei lokal gespeichert. Bei Bedarf kannst du jedoch deine Karten und auch deinen Fortschritt Online synchronisieren und so über viele Geräte nutzen. Sie ist nicht nur bei Sprachlernern sehr beliebt, sondern lässt sich zum Lernen von allen möglichen Informationen nutzen. Die App bekommst du direkt auf der offiziellen Seite.
Die Besonderheit von Anki: Während es zahlreiche Karteikarten-Apps gibt, um die verschiedensten Dinge zu lernen, hebt sich Anki von allen ab. Denn es ist ein OpenSource-Projekt. Dadurch entwickelte sich ein ganzes Ökosystem um die Anwendung und es entstanden viele Programme, die auf die Informationen von Anki zurückgreifen können, um dein Lernvorhaben komplett individuell anzupassen.
Neue Decks und Karten erstellen
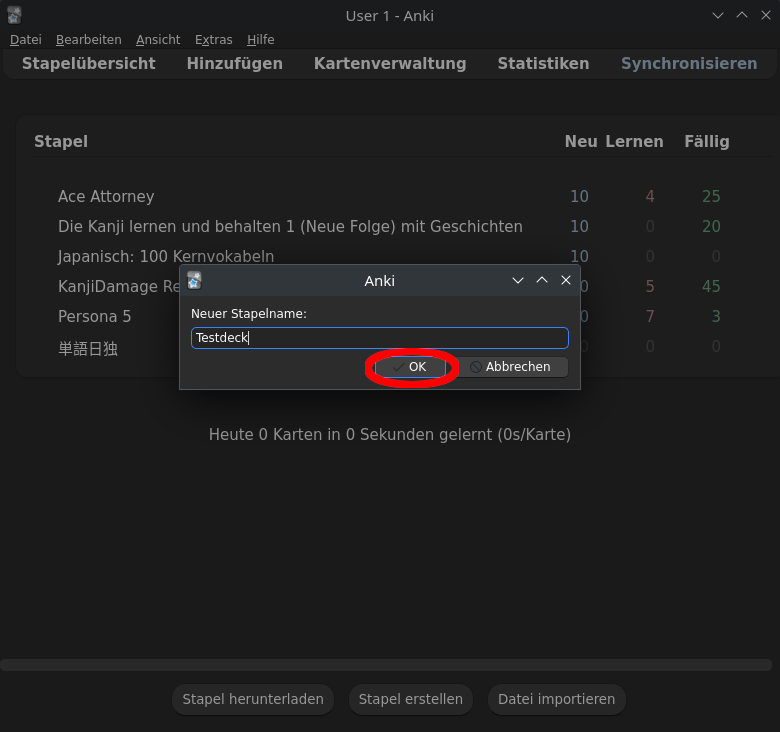
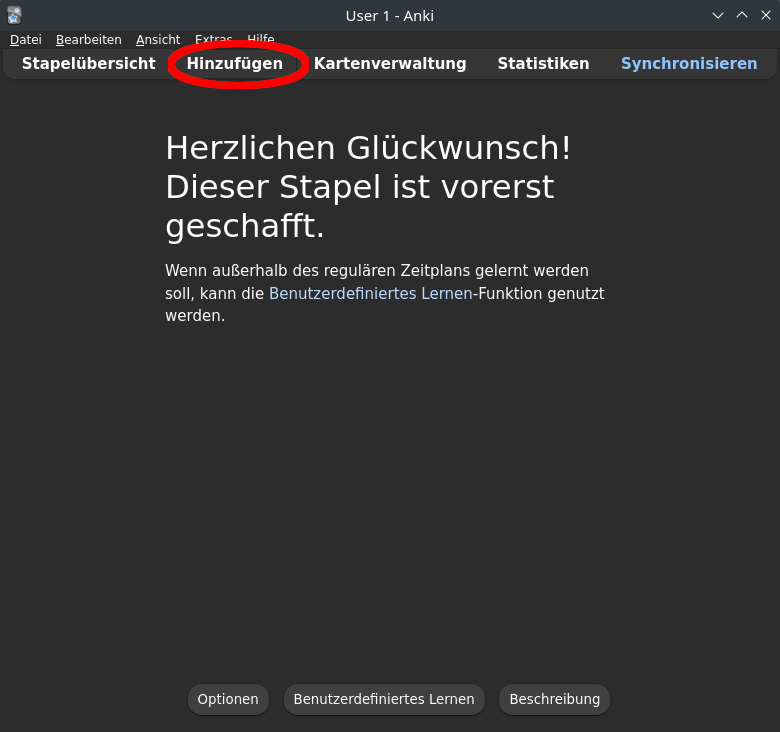
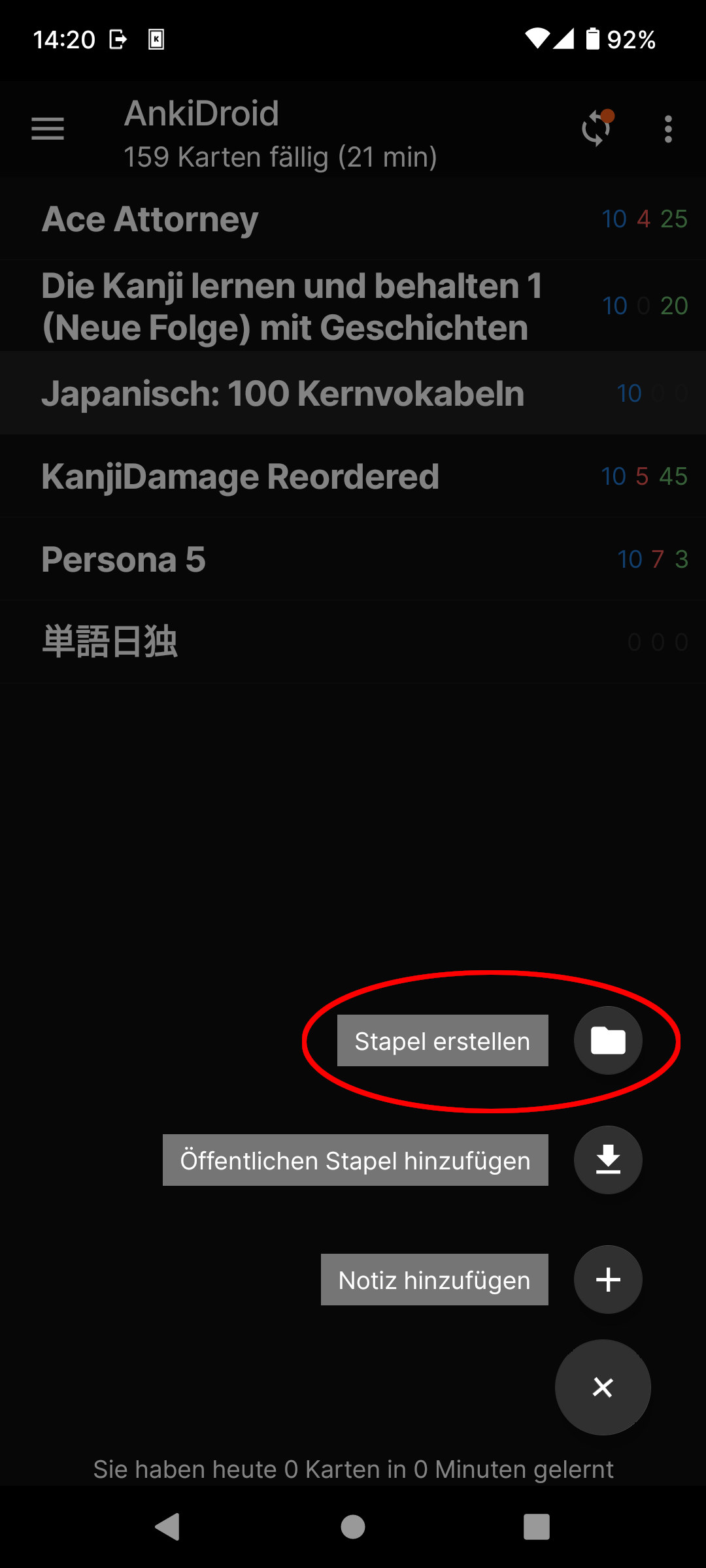
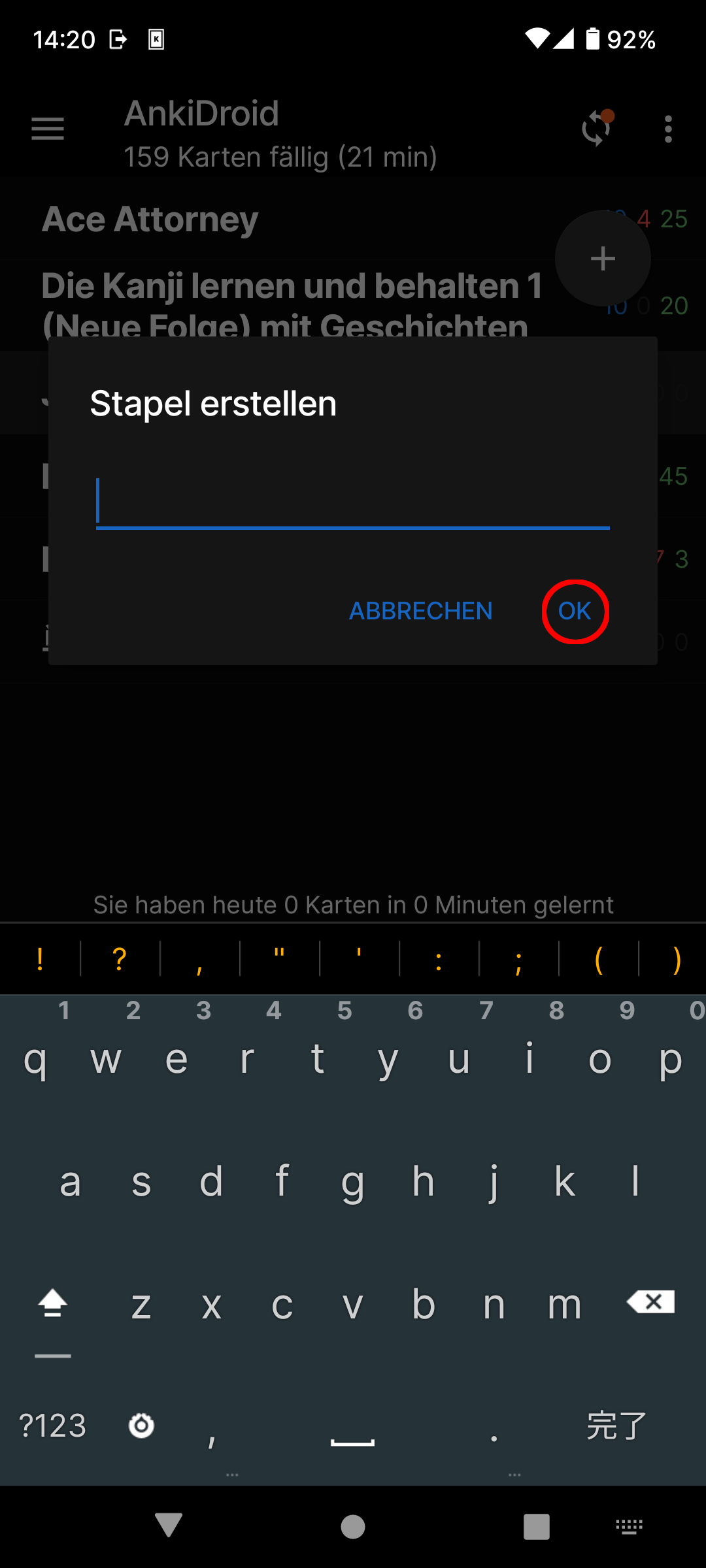
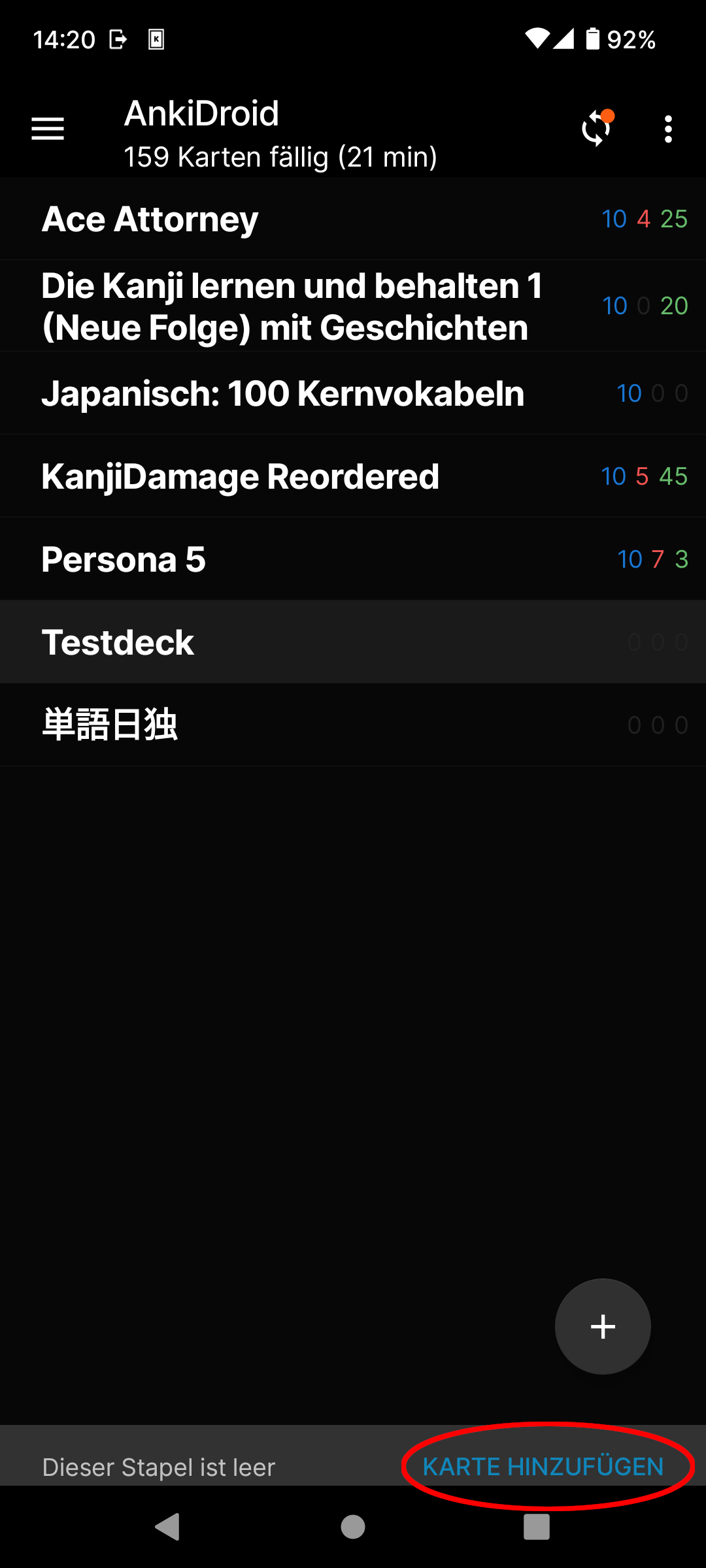
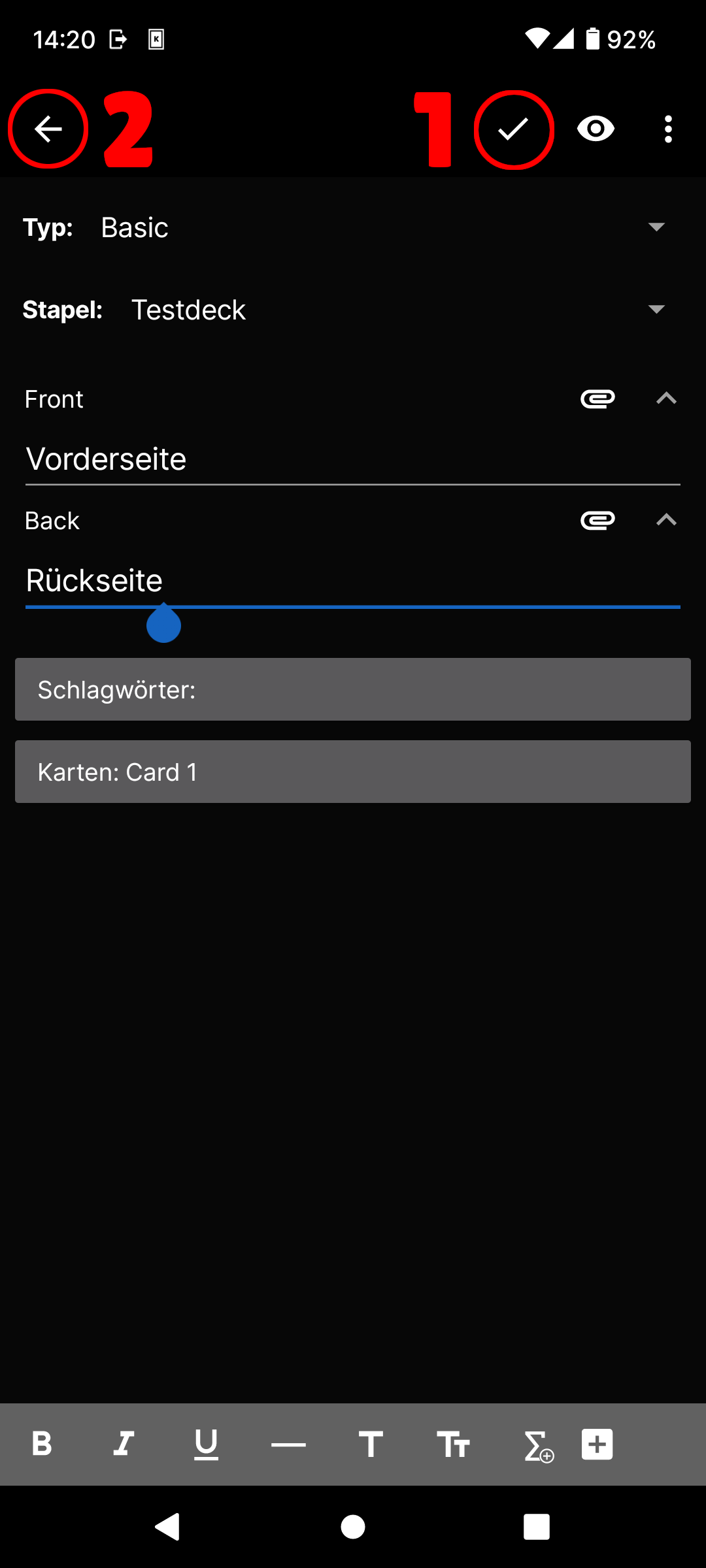
Der erste Schritt: Wenn du Anki zum ersten Mal startest, wirst du einfach nur mit einer leeren Oberfläche begrüßt. Damit du loslegen kannst, musst du zunächst ein neues Kartendeck erstellen und diesem Karten hinzufügen. Je nach Plattform funktioniert das etwas anders.
So funktioniert der Karten-Editor
So mächtig ist Anki: Bei Anki bist du nicht nur auf vorgefertigte Decks und Kartentypen angewiesen, du kannst auch komplett eigene designen. Einfache Karten erstellst du einfach mit HTML. Wenn du tiefer in die Materie eintauchen willst, kannst du aber auch JavaScript einsetzen und das Layout mit CSS verfeinern.
Das klingt erstmal alles sehr kompliziert, allerdings geb ich dir hier auch direkt ein paar Bausteine an die Hand, die du ganz einfach nach Belieben zusammensetzen kannst.
Nur am PC und Mac: Auf die hier beschriebenen Funktionen hast du nur auf dem PC und Mac Zugriff. Die Smartphone-Versionen von Anki haben das Feature nicht. Allerdings kannst du die so erstellten Kartentypen nach dem Synchronisieren auch auf deinem Handy nutzen.
Die Grundfunktionen des Editors
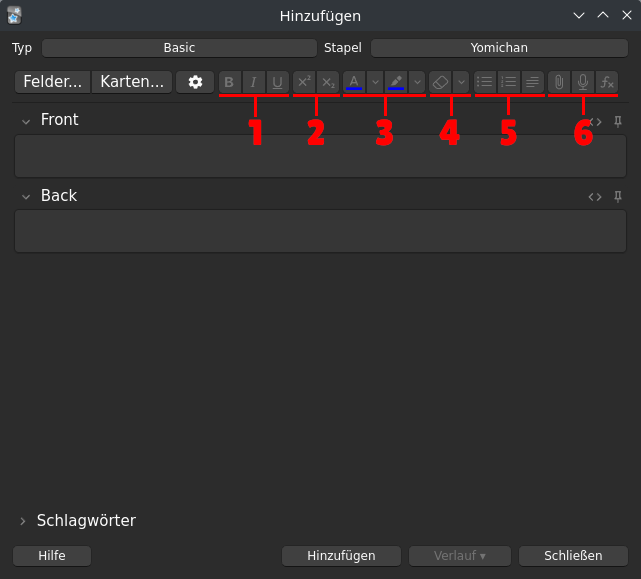
Doch bevor ich dir genu erkläre, wie das alles funktioniert, gibt es erst einmal einen ganz Überblick zu den wichtigsten Grundfunktionen des Editors.

- Textformatierung: Mit diesen Buttons kannst du deinen markierten Text fetten, kursiv schreiben oder unterstreichen
- Hoch- und Tiefstellung: Mit dieser Option kannst du deinen Text hoch- oder tiefstellen, wie im Beispiel auf den Buttons zu sehen.
- Textfarbe: Hier kannst du deinen Text selbst oder dessen Hintergrund färben.
- Formatierung aufheben: Erlaubt es dir, bereits vorgenommene Formatierungen zu löschen.
- Listen und Ausrichtung: Mit diesen Buttons erstellst du nummerierte sowie unnummerierte Listen und kannst auch die Textausrichtung ändern.
- Medien und Gleichungen: Mit dem Button ganz links fügst du Medien wie Bilder oder Audiodateien hinzu. Mit dem in der Mitte kannst du direkt eine eigene Audio-Datei aufnehmen. Der ganz rechts erlaubt es dir, methematische Gleichungen zu erstellen.
Erstelle einen eigenen Kartentyp
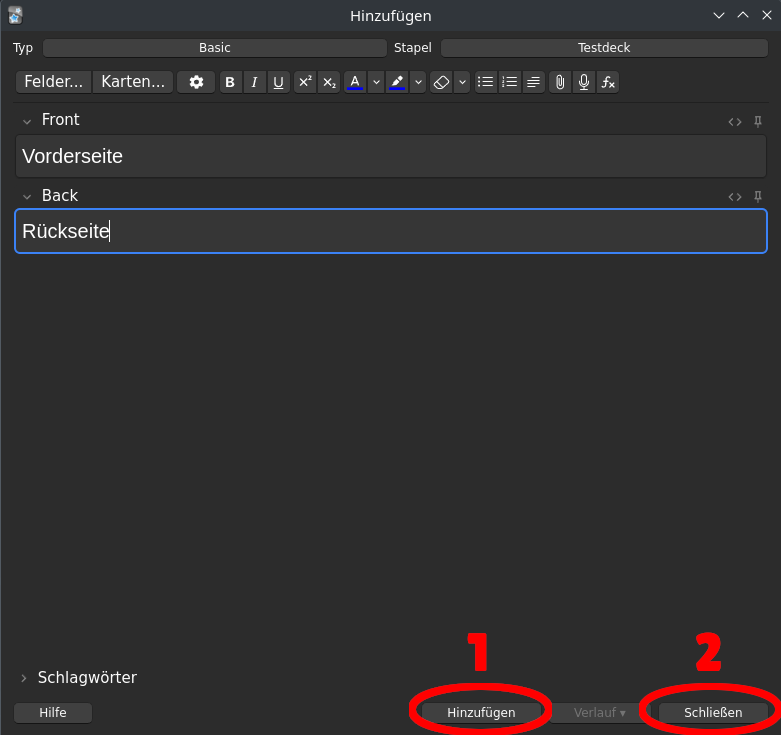
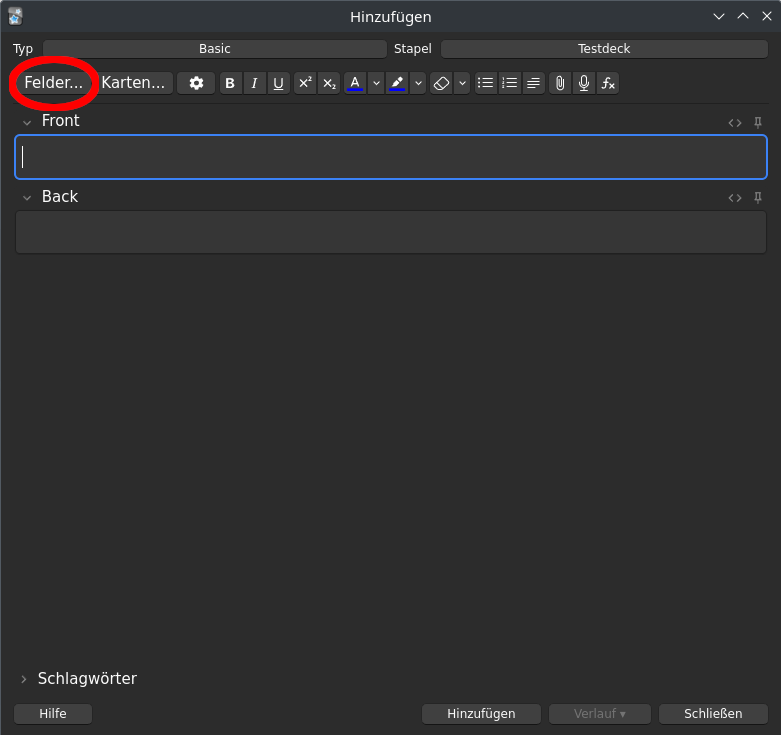
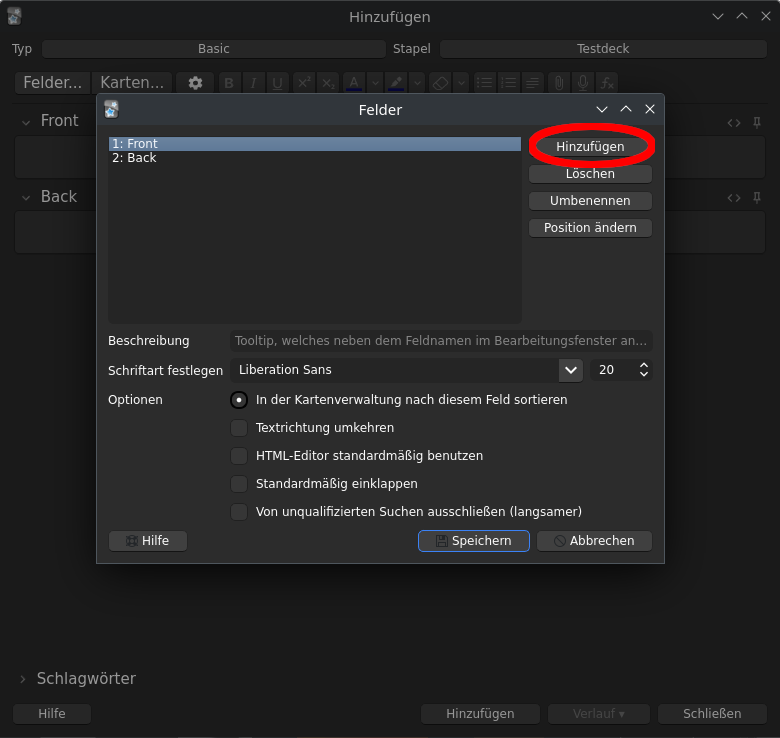
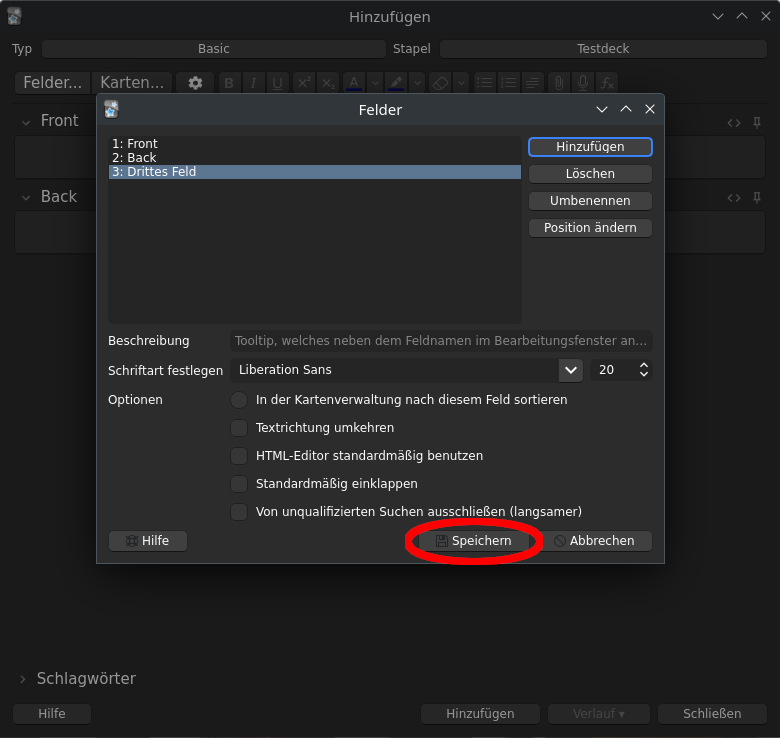
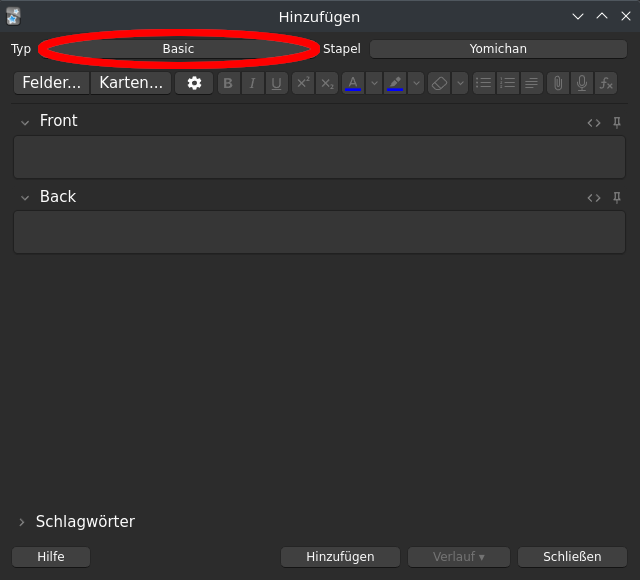
Die Informationen, die auf deinen Karten auftauchen sollen, gibst du bei Anki in Feldern ein. Bei den einfachsten Karten wie im Beispiel heißen die “Front” und “Back”. Du kannst aber beliebig viele anlegen, und so einen eigenen Kartentyp erstellen.
Für das Beispiel zeige ich dir, wie du das standardmäßige Basis-Deck anpassen kannst.
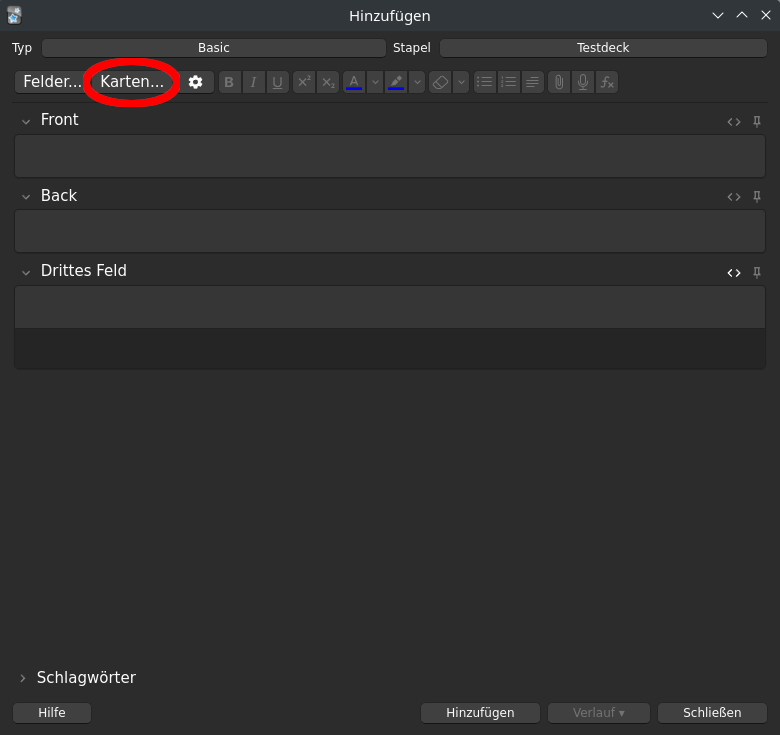
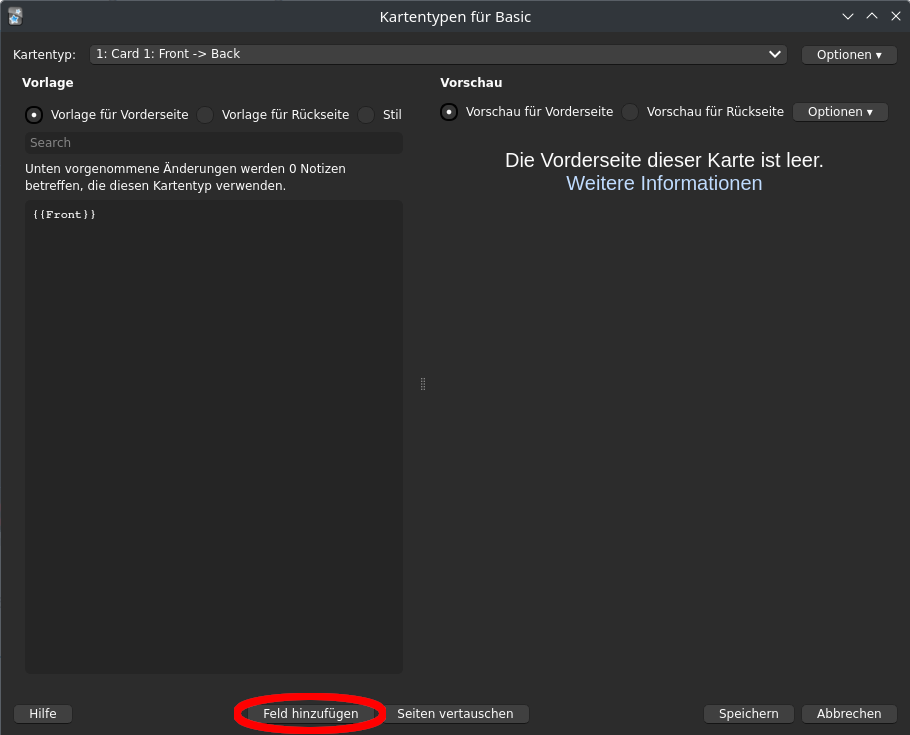
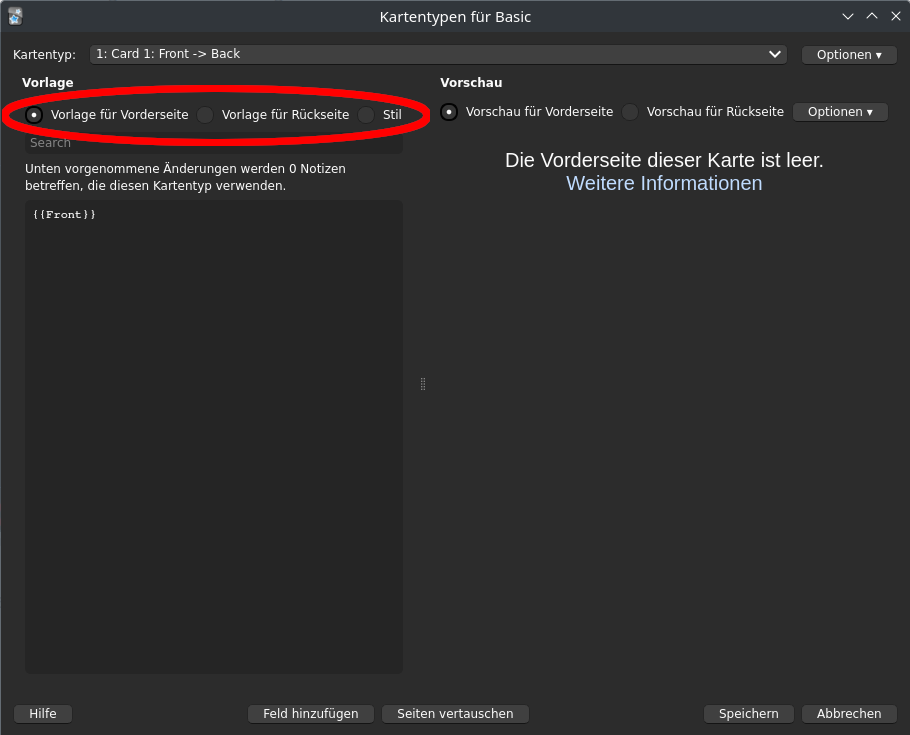
So rufst du die Felder ab: Willst du die Information aus einem Feld in einer Karte darstellen, musst du das Layout deiner einzelnen Karten anpassen. Dafür gehst du in das folgende Menü:
Wie verwendest du es? In dem großen Feld unter den Buttons bei “Vorlage” steht dein Code. Den schreibst du mit HTML und JavaScript. Auf der rechten Seite siehst du live, wie deine Karten letztendlich angezeigt werden. Immer, wenn ein Feldname in zwei geschweiften Klammern steht, wird stattdessen die dynamische Info angezeigt, die du bei der jeweiligen Karte in das Feld eingetragen ist. Unter “Stil” kannst du das Aussehen deines Textes mit CSS verändern.
Verschiedene Abfrage-Richtungen
Erstelle mehrere Kartentypen für ein Deck: Da die Karteikarten von Anki digital sind, kannst du basierend auf den einmal eingegeben Informationen ganz schnell weitere Kartentypen erstellen. Das geht im “Karten…”-Menü, indem du oben rechts auf “Optionen” klickst und dann “Kartentyp hinzufügen”. Jeden dieser Typen kannst du dann wie beschrieben unabhängig voneinander editieren.
Wenn du etwa drei Informationen in alle Richtungen lernen willst, kannst du deinem Deck drei Kartentypen hinzufügen, ohne jede der Karte einzeln erstellen zu müssen:
- Typ 1: Vorderseite mit Info A und B, Rückseite mit Info C
- Typ 2: Vorderseite mit Info A, Rückseite mit Info B und C
- Typ 3: Vorderseite mit Info B, Rückseite mit Info A und C
Die Kartentypen in Aktion: In diesem Fall wird der Lernfortschritt jeder Karte einzeln getracked. Wenn du also Typ 1 immer kannst, siehst du die Karte seltener, während Typ 2 viel öfter auftaucht, wenn du mit dieser Richtung Probleme haben solltest.
Buttons, aufklappbare Felder und weitere Tricks
Während die meisten es bei dem Anzeigen von einigen Feldern belassen, musst du kein Experte sein, um selbst imposantere Karten mit Buttons und aufklappbaren Feldern zu erstellen. Denn die dafür notwendigen Code-Blöcke kannst du einfach aus diesem Abschnitt hier kopieren. Du musst lediglich die Namen deiner Felder im Nachhinein anpassen.
Erstelle aufklappbare Felder
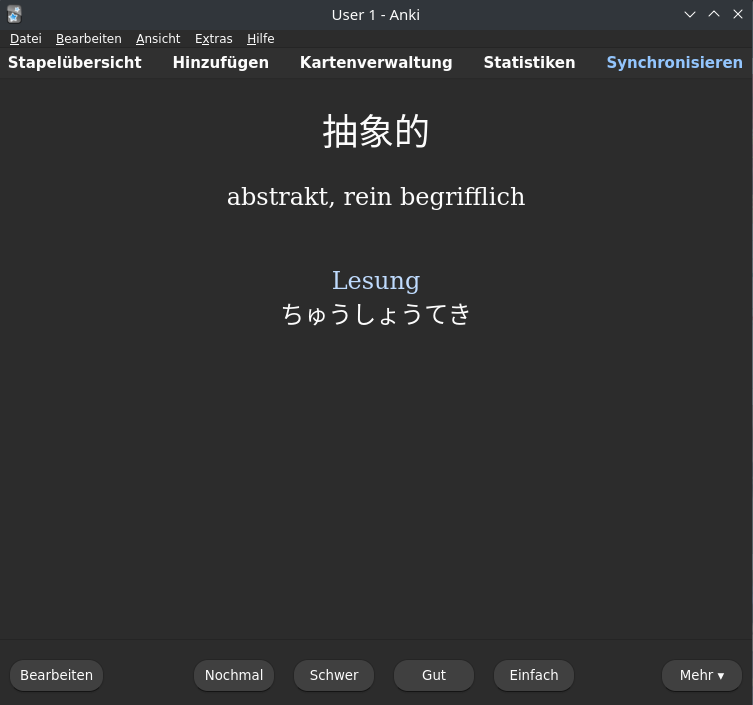
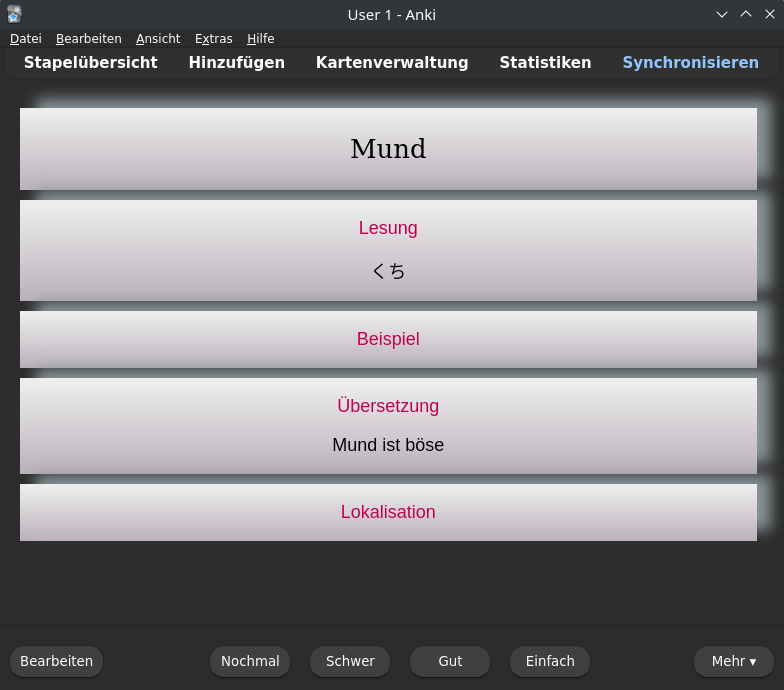
Die simpelste Methode für aufklappbare Felder ist es, einen simplen Link zu erstellen, der beim Anklicken weitere Informationen offenbart. In Aktion sieht das folgendermaßen aus:
Der Code: Dafür bastelst du einfach den folgenden Code auf die gewünschte Seite deiner Karte. Achte darauf, dass du in den geschweiften Klammern den Namen deines eigenen Kartenfelds schreiben musst:
<a href="#" onclick="document.getElementById('hint').style.display='block';return false;">Lesung</a> <div id="hint" style="display: none">{{Lesung}}</div>Poppige Buttons
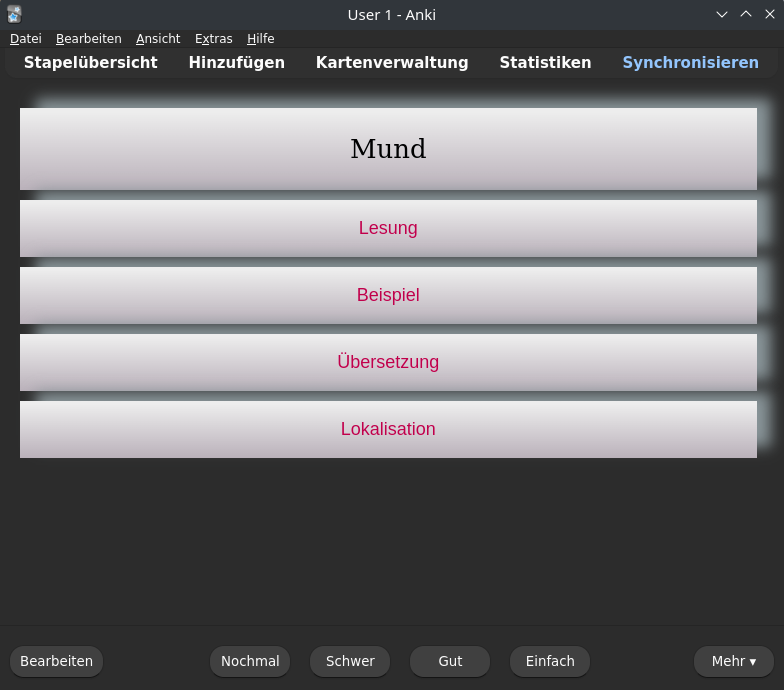
Wenn dir ein einfacher blauer Link in den Karten zu trist aussieht, kannst du auch ganze Buttons einbauen. Der Effekt ist der gleiche, allerdings sieht es ein wenig professioneller aus. Erfordert dafür aber auch etwas mehr Aufwand:
Der Code: Hierfür brauchst du etwas komplexere Code-Zeilen. Es bietet sich der Übersichtlichkeit zudem an, nicht nur den Begriff in den geschweiften Klammern mit dem Namen deines eigenen Feldes auszutauschen, sondern überall, wo er im Code vorkommt. Damit du die Stellen schnell findest, sind sie fett markiert:
<div id="Bedeutung" class="shown">
<p class="trigger";>Bedeutung</p>
<p class="payload">{{Bedeutung}} </p>
</div>
<script>
var Bedeutung = document.getElementById('Bedeutung');
Bedeutung.addEventListener('click', function() { this.setAttribute('class', 'shown'); });
</script>Anpassen des Stils: Damit ist es allerdings noch nicht getan. Als nächstes musst du noch den Stil des Kartendesigns anpassen. Auch hier gilt, den fettgedruckten Teil mit dem Namen deines jeweiligen Feldes auszutauschen:
#Bedeutung { color: black;
text-align: center;
-moz-box-shadow: 5px -3px 14px -1px #899599;
-webkit-box-shadow: 5px -3px 14px -1px #899599;
box-shadow: 15px -10px 14px -1px #899599;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #bab1ba));
background:-moz-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:-webkit-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:-o-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:-ms-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:linear-gradient(to bottom, #ededed 5%, #bab1ba 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#bab1ba',GradientType=0);
display:inline-block;
cursor:pointer;
font-family:Arial;
padding:3px10px;
text-decoration:none;
text-shadow:0px 0px 0px #e1e2ed;
width: 99%;
margin: 5px 0px;
float: left;
font-size: 26px;
}
#Bedeutung.hidden:hover { background: #AEA6A6; color: #D2691E; font size ="60px"; }
#Bedeutung.hidden .payload { display: none; }
#Bedeutung.shown {; font-family: "MS Mincho", "MS 明朝"; }
#Bedeutung.shown .trigger { display: none; }
#Bedeutung.shown {color: black; }
#Bedeutung.shown .payload { display:block ; }Keine Lust, es selbst zu machen? Wenn dir das zu umständlich ist, kannst du alternativ auch mein eigenes Deck nutzen, das ich zum Lernen der 100 Kernvokabeln des Japanischen angefertigt habe. Bei dem bekommst du einen Kartentyp mit Buttons dazu. Das gibt es für all jene, die Mitglied auf dem 1-Euro-Tier Youtube oder Patreon werden.
Inkompatibel mit iOS: Derartige Karten machen Gebrauch von Java-Script, das die iOS und Mac-Version von Anki jedoch nicht unterstützen. Allerdings kannst du auf beiden Systemen nach wie vor AnkiWeb im Browser verwenden, das JavaScript korrekt interpretiert.
Lückentexte
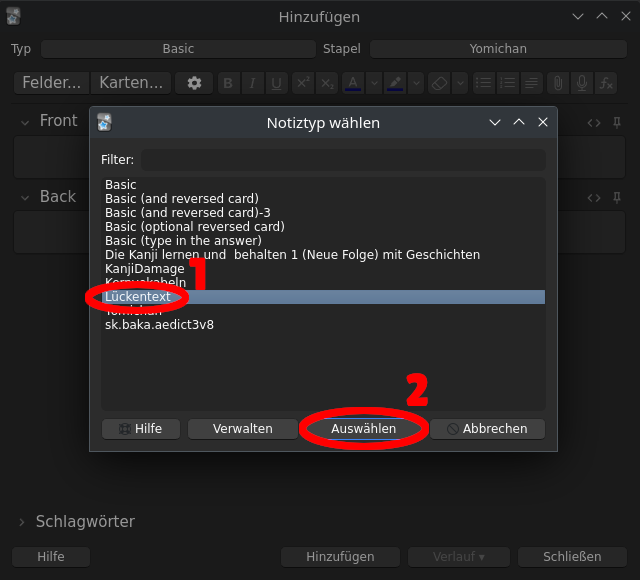
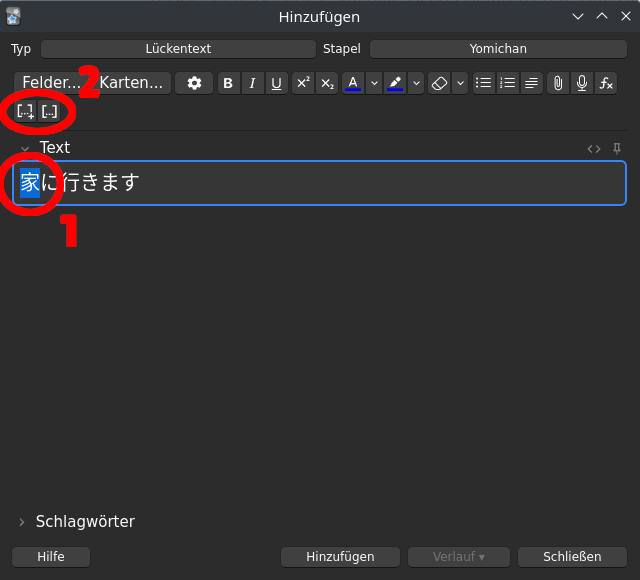
Es gibt noch einen weiteren vorgefertigten Kartentyp, der für viele Situationen hilfreich sein kann. Nämlich Lückentexte. Hier kannst du den gesuchten Begriff in einem Satz einfach ausblenden, bis du dir die Lösung anzeigen lässt. Gerade viele Sprachenlerner schwören auf derartige Satzkarten.
Wenn du der Karte nun in deinem Deck begegnest, siehst du zunächst nur den Satzteil, der nicht in den geschweiften Klammern steht. Erst, wenn du dir die Antwort anzeigen lässt, offenbart sich dir der fehlende Teil des Satzes.
Die besten Erweiterungen für Anki
Anki ist nicht nur ein Programm, sondern ein komplettes Ökosystem. Dadurch gibt es viele Addons und auch Third-Party-Apps, mit denen du noch effektiver lernen kannst. Hier stelle ich dir einige der besten vor.
So installierst du Addons für Anki
Addons kannst du ganz einfach am PC oder Mac über Anki direkt installieren.
- Klicke auf “Extras” und dann “Erweiterungen”.
- Nach einem Klick auf “Erweiterungen herunterladen …” öffnet sich ein neues Fenster.
- Wenn du den Code der Erweiterung kennst, kannst du ihn hier einfach eingeben. Alternativ klickst du auf “Erweiterungen durchsuchen” und kannst im Browser sämtliche Addons für Anki durchsuchen.
Die besten Addons
- Image Occlusion Enhanced: Das Problem, mit Bildern zu lernen ist, dass sie statisch sind. Wird es einmal angezeigt, siehst du sofort sämtliche Informationen. Image Occlusion Enhanced löst das Problem, indem es dir erlaubt, Teile eines Bildes zu verdecken und erst nach und nach aufzudecken.
Das erweitert die Anwendungsmöglichkeiten von Anki um ein vielfaches. Das hilft gerade in sehr grafischen Disziplinen wie etwa in der Medizin, wo du bestimmte Körperteile auf einem Diagram erkennen musst. Aber auch in der Geografie und ähnlichen Fächern lohnt sich dieses Addon. Selbst bei Sprachen kann es eine Hilfestellung sein, um dem Motto “Lerne wie ein Kind!” zu folgen. Statt Übersetzungen zu pauken, ordnest du Begriffe einfach Bildern zu. - ImageResizer: Wenn du ein Bild einfügst, dann kann es oftmals zu groß sein und dadurch zu viel Platz auf deinen Karten einnehmen. Der ImageResizer ist die Lösung für dieses Problem. Denn mit dem kannst du die Größe deiner Bilder direkt in Anki anpassen. Das erspart dir einen umständlichen Schritt über ein Bildbearbeitungsprogramm.
- Review Heatmap: Das Addon ist für alle, die sich von Statistiken motivieren lassen. Hier siehst du etwa, wie viele Karten du im Durchschnitt täglich durchgehst, wie viele Tage du am Stück gelernt hast und an wie viele Tage des Jahres du dich mit Anki beschäftigt hast. Zudem kannst du auf einen Blick erkennen, wie viele Wiederholungen an welchen Tagen dran sind.
- MorphMan: MorphMan zielt darauf ab, deine Sprachlernerfahrung zu optimieren, indem es Ihre Karteikarten auf der Grundlage ihrer Schwierigkeit und Relevanz für dein aktuelles Wissen neu anordnet. Das Plugin analysiert den Text in deinen Karteikarten, um die Häufigkeit und den Schwierigkeitsgrad von Wörtern und Sätzen zu bestimmen. Anschließend ordnet es die Karten so an, dass du zunächst die einfacheren und häufigeren Wörter lernst, bevor du dich mit den komplexeren Vokabeln beschäftigst. Dieser Ansatz soll deine Lernsitzungen effizienter machen, indem er sich auf die Lücken in deinem Wissen konzentriert.
- AnkiConnect: Dieses Addon brauchst du, wenn du Karten für Anki von anderen Programmen wie etwa Yomitan erstellen lassen willst.
Da du AnkiConnect für viele weitere der Lernprogramme, die ich dir auf meiner Webseite vorstelle, brauchst, will ich die Installation direkt an dieser Stelle erklären:
Nützliche Third-Party-Apps
- Migaku: Eine Browser-Erweiterung und App für Android und iOS, mit der du Sprachen lernen kannst, indem du etwa Netflix und Youtube schaust und dort direkt mit einem Klick Vokabelkarten mit Bild, Ton und Beispielsatz anlegen kannst. Wie du es mit Anki verwendest, erkläre ich hier.
- Jidoujisho: Eine Alternative zu Migaku speziell für Japanisch. Funktioniert jedoch nur mit Youtube.
- Aedict3: Aedict3 ist eine Wörterbuch Software für Android, mit der du nicht nur Zugriff auf einige vorgefertigte Wörterbücher erhälst, sondern auch eigene importieren kannst. Bei denen muss es sich nicht zwangsläufig um Sprachen handeln. Du kannst auch technische Wörterbücher nutzen. Du kannst zudem jeden Eintrag ganz bequem an Anki übermitteln, das dir dann automatisch eine Karteikarte mit den jeweiligen Informationen erstellt.
- Yomitan: Eine Erweiterung für deinen Browser, die dir direkt die Übersetzung oder einsprachigen Definitionen japanischer Wörter anzeigen lassen und basierend auf ihnen Karten in Anki erstellen kann.
Die Vor- und Nachteile von Anki
Mit Anki zu lernen hat diverse Vor- und Nachteile, die du bei deinen eigenen Lernanstrengungen in Betracht ziehen solltest. Das hängt ganz einfach damit zusammen, wie wir lernen. Denn im Regelfall eignet man sich neues Wissen durch Praxis am besten an.
Wenn du dich zu sehr in Anki vergräbst und darüber hinaus die Anwendung vernachlässigst, kann dich das dadurch gar von schnelleren Fortschritten abhalten.
Wann lohnt sich Anki?
Anki ist vor allem darauf ausgelegt, dir einfache Dinge zu merken. Entsprechend solltest du es auch verwenden. Dazu gehören Situationen wie:
- Wenn du dir für einen Test schnell Wissen aneignen musst
- Als Vorbereitung auf die Praxis, die es dir erlaubt, das Gelernte direkt anzuwenden
- Zur Verinnerlichung von simplem Wissen
Wann lohnt sich Anki nicht?
Entsprechend gibt es auch einige Anwendungsbereiche, bei denen ich explizit davon abraten würde, Anki einzusetzen. Etwa:
- Wenn du eine Sprache komplett auswendig lernen willst, eh du mit Immersion beginnst. Denn dir wird immer der Kontext und die Anwendung der Worte fehlen, um effektiv zu lernen.
- Das Lösen von komplexen Gleichungen oder Anwendung von Wissen
In derartigen Fällen würdest du letztendlich damit beginnen, komplette Lösungswege und ähnliches auswendig zu lernen, oder auch vollständige Sätze. Das hält davon ab, die eigentliche Logik hinter derartigen Aufgaben zu erschließen.
Die Alternativen zu Anki
Anki ist ein sehr mächtiges Programm und wohl das beste, wenn es darum geht, digitale Karteikarten zu erstellen. Dennoch gibt es einige Alternativen, die ebenfalls eine Überlegung wert sind. Darunter etwa:
- Klassische Karteikarten: Auch, wenn du bei klassischen Karteikarten die Sortierung selbst und nach Gefühl vornehmen musst, bieten sie dir eine haptische Erfahrung. Wenn du sie anfertigst, musst du das Wissen zudem selbst aufschreiben.
- Migaku: Migaku selbst funktioniert nicht nur mit Anki, sondern kann gar als ganzer Ersatz für Sprachlerner fungieren. Denn die Smartphone-App lässt dich deine Vokabelkarten verwalten und lernen.
- JPDB: Eine sehr spezifische Alternative für jene, die Japanisch lernen wollen. Der große Vorteil ist hier, dass du Vokabeln geordnet nach Anime, Manga und ähnlichen lernen kannst. Ideal also, um dich darauf vorzubereiten, eine bestimmte Serie anzusehen oder ein Buch zu lesen.
- RemNote: RemNote geht über das reinesortieren von Karteikarten hinaus und gibt dir eine komplette Umgebung, um deine Lernunterlagen zu organisieren.
Moderne Hilfe beim Lernen
Heutzutage nutzt so gut wie jeder KIs für alle möglichen Aufgaben. Viele wollen sie auch beim Lernen einer Sprache einsetzen. Gerade zu Beginn kann dir das aber viele Probleme bereiten! Deswegen will ich bereits zu Beginn klären, wie du KIs verantwortungsbewusst zum Lernen einsetzen kannst. Denn sie sind kein Allheilsmittel! All das erfährst du im nächsten Kapitel!

Ich bin der Betreiber von Kawaraban und beschäftige mich seit 2007 mit Japan und seiner Sprache.
Ich habe einen Bachelor of Arts in Japanologie erworben und ein Austauschstudium an der Senshu-Universität absolviert.
Seit 2018 lebe ich in Japan und berichte über das Land und mein Leben hier.
Eines meiner Ziele ist es, zukünftigen Generationen bessere Erklärungen zur Sprache zu bieten, als ich sie zur Verfügung hatte.